Site refresh for the future of footwear sizing.
Strutfit is a B2B footwear technology company that specialises in providing camera-aided shoe sizing recommendations for online shoe stores, so they can build end-user confidence in purchasing decisions. To achieve this, their site plays a pivotal role in educating their customers about their product and service, and to facilitate sales. So as Strutfit grew, they wanted to conduct a full design overhaul to elevate this core site experience, and this is where I was brought into their story. In a team of three, my role was to focus on revitalising the experience and information hierarchy of their new site to best serve them and their customers.
Read about the design process ↓
Strutfit's target audience could be broken into two key categories: digital shoe retailers - the primary customers, and online shoe shoppers - the end users.
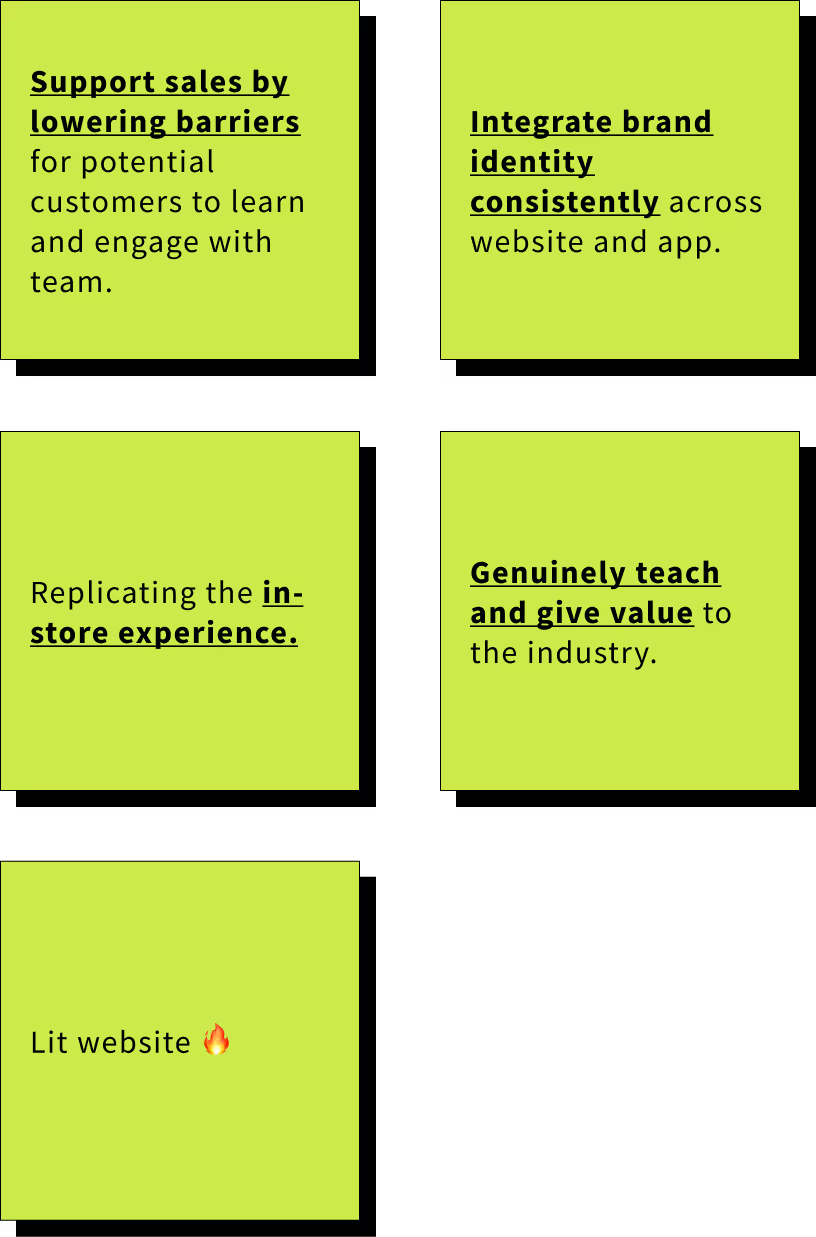
By analysing their site’s analytical data, conducting user interviews and testing the product we developed a few key HMW questions, what the client’s requirements were, and what our approach to addressing these points would be!






One key process of the research phase that I was heavily involved in, was analysing StrutFit’s original site map. This self-created translucent box method in particular, helped me to immediately identify which pages had significant friction through just seeing how dark the box was.


Without a doubt, one of my largest learnings in the project was the value of keeping to the process. In my haste to deliver, I often found myself skipping ahead in key parts of the process. This manifested itself in creating concepts and mock-ups without deeper consideration on my design decisions or drawing inspiration from similar projects. But thankfully Ian, my PM, quickly called me out on this, and we were able to resolve it.
I was designing without truly considering the WHY? So I had to take a step back, and deeply analyse each section, drawing inspiration from existing examples.
We then truly entered into our concept development page, where we used multiple core design skills to help refine and elevate our designs.

Utilising a grid system across our page designs helped keep our prototypes consistent and clean.

By working from very low fidelity prototypes focused on the information hierarchy, up to more higher fidelity prototypes, we were able to pay attention to every detail of our pages.


Rather than simply just merging with the branding team at the very end, we co-designed throughout the process to ensure harmony throughout the designs.
Throughout the next few weeks Ian and I then developed the full user-experience and information hierarchy for Strutfit’s new digital presence. With our key focus revolving around the home page and the product page.